
สวัสดีครับ DevOps 101 ของเรา วันนี้มีเรื่องมาแนะนำ การ setup Single Sign-On (SSO) ของ App เรา .. ด้วย Azure AD โดยที่เรา ไม่จำเป็นต้องมีสิทธิเป็น admin ของ org นั้นๆ .. เป็น user ธรรมดา ก็สามารถ ทำได้
ในที่นี้ จะใช้ในส่วนของ OpenID Connect (OIDC) นะครับ ซึ่งสามารถ ใช้งานทั้งกับ Google, GitHub, AWS Cognito และอื่นๆ ได้ .. แต่ในที่นี้ผมจะใช้เป็น Azure AD นะครับ
จากความต้องการขององค์กร ที่ต้องการให้ พนักงานทุกคน login ด้วย Azure AD หรือถ้าพูดให้เข้าใจง่าย ก็คือใช้ email บริษัท ในทุกๆ App ที่ใช้งาน เนื่องจากเราใช้ Office365 อยู่แล้ว .. จะได้สะดวกในการจัดการ พนักงาน ที่มีการเข้าออก เปลี่ยนแปลงอยู่เสมอ ไม่ต้อง add แบบ local user ..
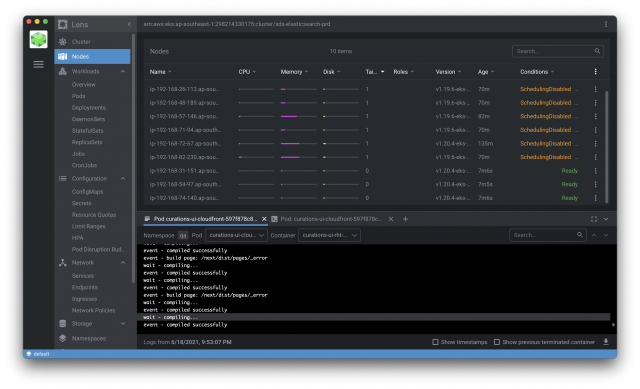
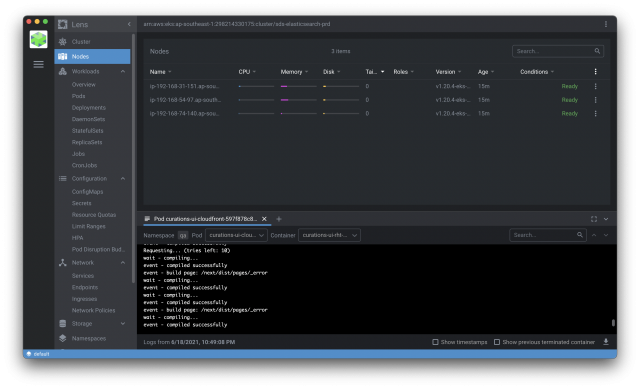
ในที่นี้ผมจะยกตัวอย่างการ นำ Azure AD (OpenID Connect) มาใช้กับ ELK Stack โดยสามารถใช้ได้ กับ ELK Stack ที่เรา hosted เอง และใช้ได้กับ elastic.co นะครับ ..
วิธีการ Setup OpenID Connect เราสามารถทำตามขั้นตอน ใน docs ของ elastic.co ได้เลยดังนี้
https://www.elastic.co/guide/en/cloud/current/ec-securing-clusters-oidc-op.html#ec-securing-clusters-oidc-op
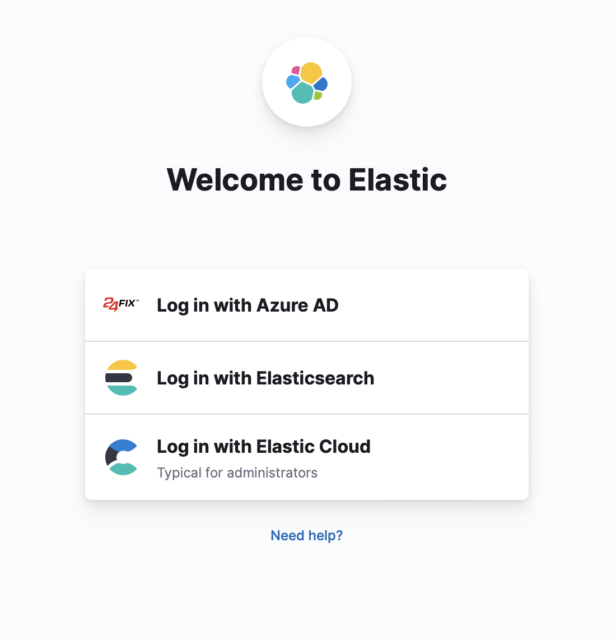
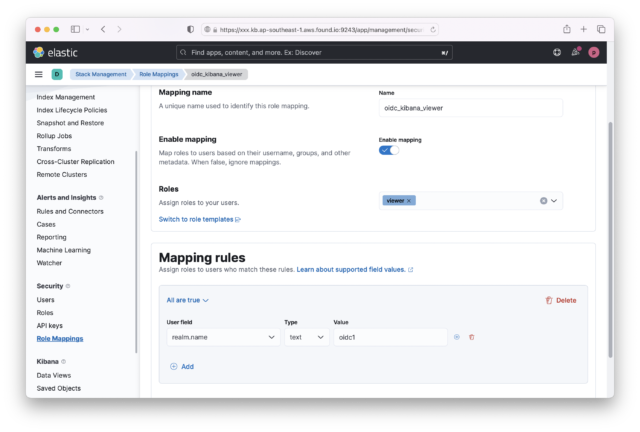
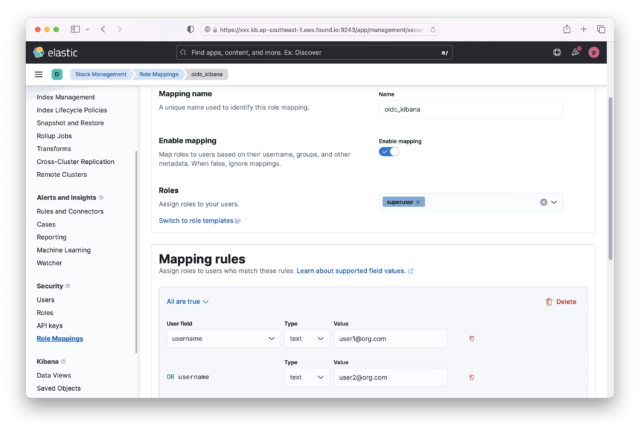
จากนั้น เราสามาถทำ Role Mappings ได้ใน Kibana อย่างในที่นี้ ผมจะให้ user ที่ login ผ่าน Azure AD (OIDC) ทั้งหมด มี สิทธิแค่ viewer ก็สามารถทำได้ประมาณนี้
User field: realm.name
Type: text
Value: oidc1 (ชื่อ realm ที่เรา config ในหน้า login ของ Kibana)

หรือถ้าเรา ต้องการสร้าง Role mapping เฉพาะเจาะจงว่า user (email) คนไหน สามารถทำอะไรเพิ่มเติมได้ บ้าง เราก็สามารถ สร้างเพิ่มได้ ประมาณนี้
User field: username
Type: text
Value: user@email.com (email ของ user ที่เราต้องการ)

จะเห็นว่า เราสามารถนำ Azure AD (OpenID Connect) มาใช้กับ Kibana ของเราได้ ทำให้เราสะดวก ในการจัดการ user และการ ทำ Role Mappings ก็ช่วยให้เรา สามารถกำหนด permission ของแต่ละ user ให้แตกต่างกันได้ .. เราไม่ต้องไป add local user บน Elasticsearch และเราสามารถนำ OpenID Connect ไปใช้กับ App อื่นๆ ของเราได้ด้วยเช่นกันครับ .. ไม่ว่าจะเป็น App ที่เราเขียนเอง หรือ OpenSource ต่างๆ ก็รองรับ OpenID Connect กันเป็นส่วนใหญ่ 🙂
ถ้าเพื่อนๆ สงสัยตรงไหน comment กันเข้ามาถามได้นะครับ ไม่ยากครับ ลองไปทำเล่นดู elastic.co เอง ใช้งานได้ฟรี 14 วันครับ หรือถ้าจะ Hosted เองด้วย docker-compose ง่ายๆ ก็ได้ครับ 🙂
ตัวอย่าง: https://github.com/pornpasok/docker-elk