
สวัสดีครับ .. DevOps 101 ของเรา วันนี้มีโจทย์ มาอันนึงครับ ให้ออกแบบ Architecture, Tech Stack และ CI/CD Pipeline ของ Application ที่มีคนใช้งานจำนวนมาก app นึง ให้กับองค์กร ขนาดใหญ่ ระดับพนักงาน 200,000 คน ++ ..
จริงๆ ในการออกแบบ ไม่มีอะไรถูกอะไรผิดครับ .. หลักการง่ายๆ ก็คือ “Simply the best” .. ทำให้ deploy ง่ายๆ .. รองรับ load สูงๆ ให้ได้ .. มีระบบ Monitoring ที่ดี .. และเหมาะสม กับงานและองค์กร ..
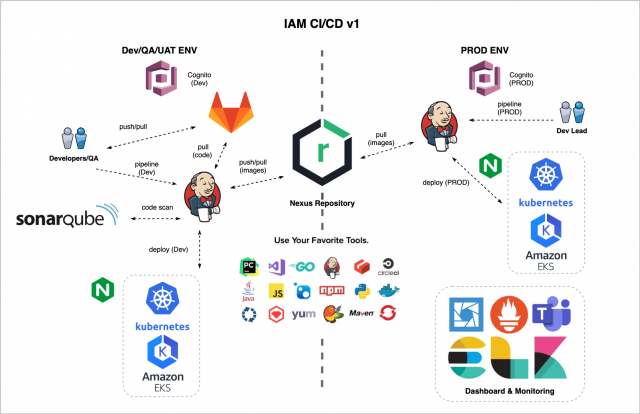
เนื่องจาก ทางองค์กร มี Single Sign-On อยู่แล้ว ซึ่งสามารถใช้งานผ่าน AWS Cognito ได้ .. เราก็เลยสามารถ ใช้งานได้เลย และเอาไปต่อกับ CI/CD Tools ที่จำเป็นของเราได้ ไม่ว่าจะเป็น GitLab, Jenkins, Nexus Repository และอื่นๆ ในอนาคต ..
ในที่นี้ ตัว Application เราเลือกพัฒนาโดยใช้ Next.js เพราะว่า ต้องรองรับ user ที่เข้าใช้งานหลากหลาย ไม่ว่าจะเป็น บน Desktop และ Mobile .. และทางทีม Developer มีความเชี่ยวชาญในส่วนของ Next.js อยู่แล้ว .. ในส่วนของ CI/CD Tools เราเลือกใช้ Jenkins และทำ CI/CD Pipeline เป็น Jenkinsfile (Declarative Pipeline) แบบง่ายๆ stage ตรงไปตรงมา ใครมาอ่าน ก็เข้าใจ .. เพราะว่าอนาคต เราอยากเอา template นี้ ไป reuse ให้ทีมอื่น ในองค์กร เราได้ใช้ตามด้วย ..
ในส่วนของ Artifactory ที่ใช้เก็บ Docker Images และ binary files ต่างๆ เราเลือกใช้ Nexus Repository เป็น private repository ของเรา .. ส่วน SCM (Source Code Management) อันนี้จริงๆ เราคิดว่า เป็นอะไรก็ได้ ไม่ว่าจะ github, gitlab, ecr, bitbucket .. แต่องค์กรเรามี GitLab อยู่แล้ว ก็เลยใช้ตัวนี้ไปเลย .. ส่วนของ static code scan เราเลือกใช้ SonarQube แต่สิ่งที่เราอยากดูจริงๆ ก็เป็นส่วนของ code coverage มากกว่า ..
ในส่วนของ Server ที่เราจะใช้ในการ deploy ตัว Application ของเราขึ้นไป เราเลือกใช้ Amazon EKS (มันคือ k8s cluster บน AWS) เพราะว่าเราไม่ต้องวุ่นวายในการสร้าง k8s cluster ขึ้นมาใช้งานเอง และตัว cost ของ Amazon EKS ก็ไม่ได้แพงกว่า EC2 ธรรมดา เท่าไรนัก ..
ทำไมถึงเลือกใช้ EKS ไม่ใช้ ECS ?
– ผมเองต้องออกตัวไว้ก่อนครับ ว่าความรู้เกี่ยวกับ ECS ของผม แทบจะเป็น 0 .. แต่จากการได้เข้า training กับ AWS ในส่วนของการใช้งาน ECS + DevOps .. ทำให้ผมพอได้รู้บ้างว่า ตัว ECS ทำงานอย่างไร .. เราสามารถ ทำอะไรกับมันได้บ้าง .. ทำให้ผมตัดสินใจได้ทันที ว่างั้นเราไป EKS เถอะ .. เพราะว่า ในการทำ Application ที่รองรับคนใช้งานจำนวนมากนั้น .. การ scale และการ monitoring metrics ต่างๆ ถือว่าเป็นเรื่องสำคัญมาก ซึ่งผมเองคิดว่า EKS ที่เป็น k8s cluster eco system มัน flexible กว่า .. อาจจะเป็นเหตุผลที่เอนเอียงนิดหน่อย จากการที่ผมคุ้นเคยกับ Container Platform ที่เป็น k8s ด้วย .. (k8s, OpenShift)
ในส่วนของ Dashboard & Monitoring Tools ในที่นี้เราเลือกใช้ APM (Application Performance Monitoring) + ELK Stack ในการ monitoring Application ของเรา ที่เป็น Next.js .. ในส่วนของตัว EKS (k8s Cluster) เราเลือกใช้ Lens + Prometheus เป็น manage และ monitoring metrics ต่างๆ .. แต่ตัว Lens เอง มันคือดูแบบ เครื่องใครเครื่องมัน .. อนาคต ถ้าเราอยากทำเป็น dashboard ให้ทั้งทีม ได้ดูผ่านจอ TV LED ร่วมกัน ก็น่าจะเอา Grafana มาทำ dashboard ในส่วนนี้ .. ส่วนตัว Alert Notification เราใช้เป็น webhook ของ MS Teams เพราะว่าทีมเรา และองค์กรเรา ใช้ MS Teams เป็นหลัก ในการทำงานอยู่แล้ว ..
Tech Stack
– Next.js
– GitLab
– Jenkins
– Nexus Repository
– SonarQube
– nginx
– Docker
– Kubernetes (k8s)
– AWS Cognito
– AWS EKS
– Elasticsearch
– Logstash + APM
– Kibana
– Prometheus
– Lens/Grafana
– Microsoft Teams
Jenkins Pipeline Examples
https://github.com/pornpasok/demo-app-k8s
สำหรับท่านใด ที่สนใจ ในการออกแบบ Architecture, Tech Stack และ CI/CD Pipeline ก็สามารถ มา comment พูดคุย แลกเปลี่ยน ปรึกษากันได้ตรงนี้นะครับ .. อย่างที่ผมเน้นย้ำตลอด ไม่มีแบบไหนผิด แบบไหนถูก .. แต่แบบไหนที่เหมาะกับเรา นั่นแหละ คือดีที่สุด ครับ .. 🙂