
คลิปสอนทำ Weather Station แบบง่ายๆ ราคาไม่ถึง 300 บาท
สวัสดีปีใหม่ 2021 ครับ เพื่อนๆ พี่ๆ น้องๆ ทุกท่าน ขอให้ปีนี้เป็นปีที่ดีนะครับ 🙂
ปีที่ผ่านมา ผมเองก็ไม่ได้มา update blog ส่วนตัวเลยครับ +___+
วันนี้มีโอกาสดี ได้หยุดยาว กลับมาอยู่บ้านที่จันทบุรี ก็เลยถือโอกาส เขียนเล่าวิธีการ
ทำ Weather Station แบบง่ายๆ และราคาถูกมาก ไม่เกิน 300 บาท ที่ใครๆ ก็ทำเองได้ ..
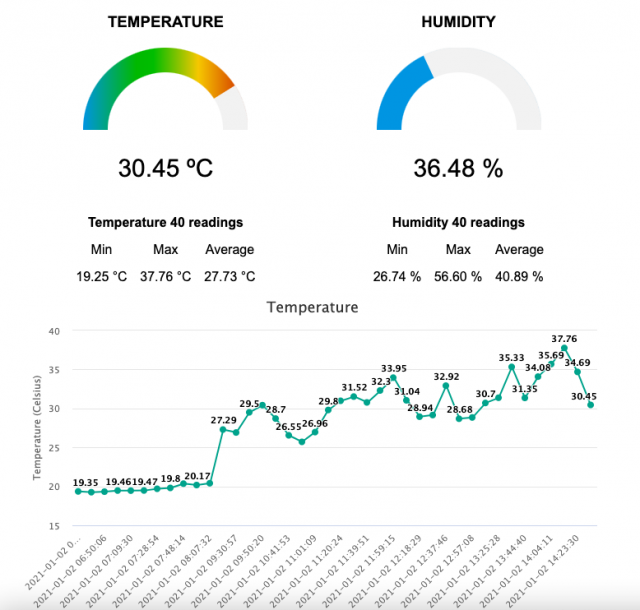
ตัวอย่าง ที่ผมทำเล่น ไว้ที่สวนที่จันทบุรี จะประมาณนี้ครับ
https://tonofarm.herokuapp.com/

ในส่วนของ Dashboard ที่ใช้แสดงผล จะใช้ของฟรี บน Cloud ของ Heroku นะครับ (ฟรีแต่ต้องเอามาประกอบร่างกันเอง + Coding นิดหน่อย)
ถ้าใครยังไม่เคยใช้งาน Heroku ลองเข้าไปอ่านบนความที่ผมเคยเขียนไว้ ได้ครับ ..
https://ton.packetlove.com/blog/iot/line-bot-node-js-mqtt-esp32-iot-2.html
Stack ในส่วนของ Dashboard ที่ผมเลือกใช้ จะเป็น PHP+MySQL ที่ทุกคนสามารถเรียนรู้ได้ง่าย และรวดเร็ว และส่วนของ graph Time series จะเป็น Highcharts ที่ใช้งานได้ง่ายมาก ..
ส่วนของ Hardware จะใช้เป็น ESP8266 (NodeMCU v3) + BME280 Sensor (Temperature, Humidity, Pressure) แค่นี้ ก็ใช้งานได้ละครับ ..
แต่ถ้าใครอยากได้ Options เสริม ทำให้ สามารถนำ Weather Station ของเราไปตั้งที่ไหนก็ได้ ก็ต้องเพิ่ม ในส่วนของ Battery ซึ่งในที่นี้ ผมเลือกใช้เป็น 18650 1 ก้อนครับ + Solar Panel + TP4056 1A Micro USB Battery Charger แค่นี้ก็เหลือๆ อยู่ได้สบายๆ เป็นปีๆ ครับ เพราะว่า ใช้เทคนิค ที่เรียกว่า Deep Sleep Mode ทำให้ Weather Station ของเรา ประหยัดพลังงานได้มาก ..
สรุป Stack ที่เราจะใช้ และ อุปกรณ์ ที่เราจะต้องใช้กันมีประมาณนี้ครับ สามารถดัดแปลงแก้ไข ได้ตามความเหมาะสม ..
มาเริ่มกันเลยดีกว่าครับ .. 🙂
0.ความรู้ที่ต้องมี ในบทความนี้
– การใช้งาน Arduino IDE เบื้องต้น
– การเขียน HTML, PHP เบื้องต้น
– การใช้งาน DB MySQL (MariaDB) เบื้องต้น
– การใช้งาน Git เบื้องต้น
– ตัวอย่าง code https://github.com/pornpasok/esp-weather-station
1.เตรียมอุปกรณ์
Hardware
– ESP8266 หรือ ESP32 ก็ได้ครับ ในที่นี้ผมใช้ NodeMCU v3 ราคา 54 บาท
– BME280 (Temperature, Humidity, Pressure) ราคา 80 บาท
Options
– Battery 18650 1 ก้อน ราคา 50 บาท
– Solar Panel 6V ราคา 30 บาท
– TP4056 1A Micro USB Battery Charger ราคา 8 บาท
– กล่องกันน้ำ IP66 ราคา 90 บาท
2.สมัครใช้บริการ Heroku สำหรับใช้งาน PHP+MySQL
– ทำตามที่ผมเคยเขียนไว้ในบทความก่อน ได้เลยครับ
https://ton.packetlove.com/blog/iot/line-bot-node-js-mqtt-esp32-iot-2.html
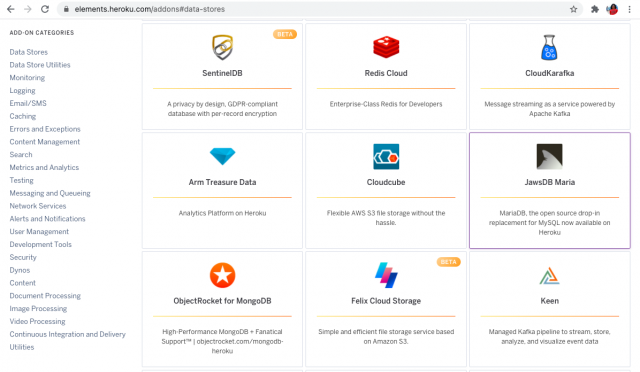
– เลือก Add-ons JawsDB Maria (ฟรีนะครับ)

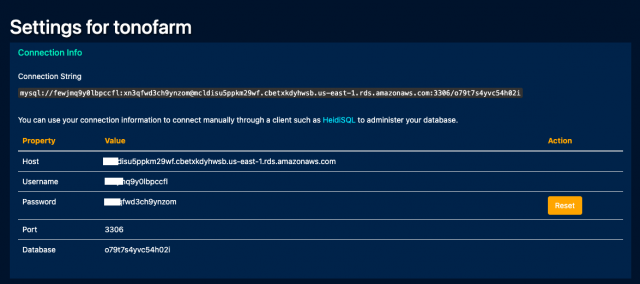
3.จากนั้นเราจะได้ หน้าตา Dashboard สำหรับ DB ของเรา ซึ่งจะมีค่าต่างๆ ที่จำเป็นดังนี้
– Host: xxxx.cbetxkdyhwsb.us-east-1.rds.amazonaws.com
– Username: xxxjmq9y0lbpccfl
– Password: xxxqfwd3ch9ynzom
– Port: 3306
– Database: xxxt7s4yvc54h02i

4.ทำการ Clone Soure Code ที่ผมทำไว้ให้เป็นตัวอย่างลงมา
– git clone https://github.com/pornpasok/esp-weather-station
– จะมี files ต่างๆ ประมาณนี้
tree
.
├── NodeMCUv3_BME280_deepsleep.ino (สำหรับ Upload ลง ESP8266 ของเรา)
├── README.md
├── SensorData.sql (สำหรับ import DB Structure ลง DB ที่ Heroku)
├── esp-database.php (สำหรับ config การ connect DB ที่ Heroku ค่านี้ได้จากข้อ 3.)
├── esp-post-data.php (สำหรับ รับค่าจาก อุปกรณ์ IoT ของเรา ในที่นี้คือ ESP8266)
├── esp-style.css (สำหรับ ตกแต่งหน้าตา Dashboard)
├── images
│ ├── dashboard01.png
│ ├── dashboard02.png
│ ├── dashboard03.png
│ └── esp-weather-station.jpg
└── index.php (หน้าแสดงผล ของ Dashboard)
5.Import DB Structure ลง DB ที่เราได้จาก Heroku
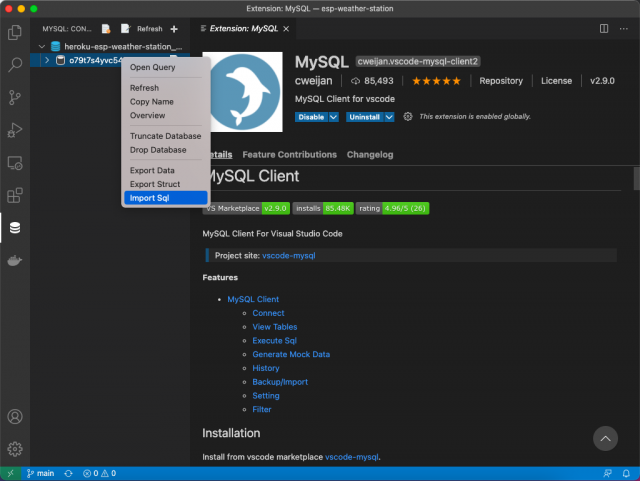
– ในที่นี้ ใช้ได้หลายวิธี แล้วแต่ถนัด แต่ส่วนตัวผมใช้ extensions “MySQL Client for vscode”
– จากนั้น ให้นำค่า Host, Username, Password, Port ที่ได้จาก ข้อ 3. มา config เพื่อใช้งาน
– จากนั้นคลิกขวา ที่ DB เลือก Import Sql แล้วเลือก file “SensorData.sql” ที่เราทำการ clone มาจาก ข้อ 4. แค่นี้ เราก็จะได้ โครงสร้างของ tables ใน DB ของเราแล้ว ..

6.แก้ไข config file “esp-database.php” และ “esp-post-data.php”
– นำค่า Host, Username, Password, Database ที่ได้จาก ข้อ 3. มาแก้ไข ใน file “esp-database.php”
$servername = "HOSTNAME"; $dbname = "DBNAME"; $username = "USERNAME"; $password = "PASSWORD";
– แก้ไข file “esp-post-data.php” ใสส่วนของ
$api_key_value = "********";
ค่า api_key_value เรากำหนดเองได้เลย และจะต้องเอาไปใช้ ในส่วนของ อุปกรณ์ IoT (ESP8266) ของเรา
7.ทำการ push App (Dashboard) ของเรา ขึ้น Heroku
– ทำตามนี้ได้เลยครับ https://devcenter.heroku.com/articles/getting-started-with-php
เท่านี้ เราก็จะได้ App (Dashboad) ในฝั่งของ Heroku Cloud กันแล้วครับ .. 🙂
มาต่อกันที่ฝั่งของ อุปกรณ์ IoT (ESP8266) ของเรากันดีกว่าครับ ..
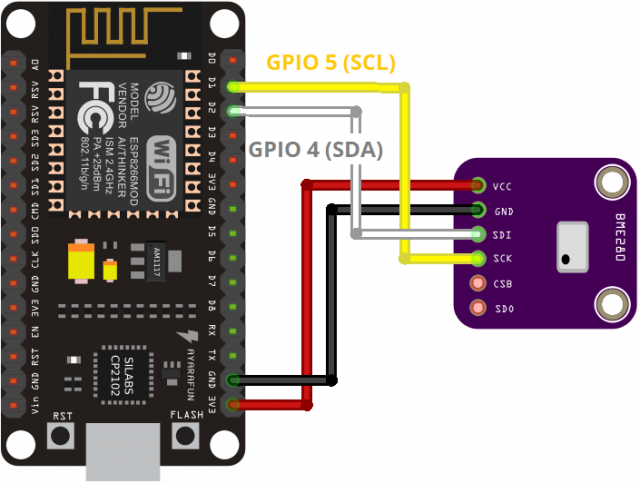
8.การต่อวงจร BME280 wiring to ESP8266/ESP32
The ESP8266 I2C pins are:
– GPIO 5 (D1): SCL (SCK)
– GPIO 4 (D2): SDA (SDI)

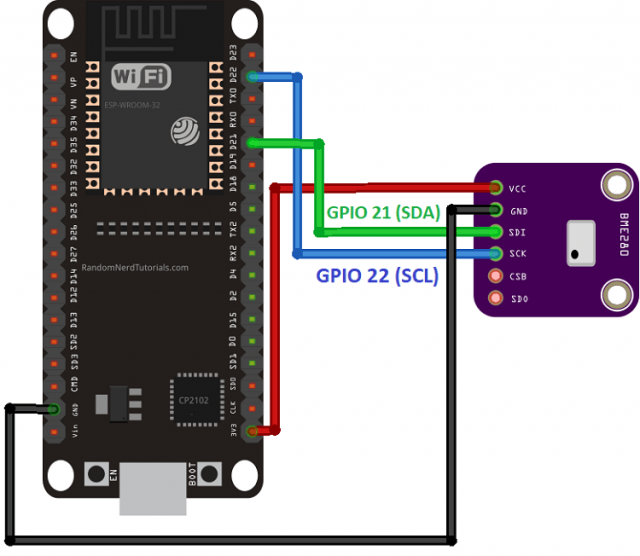
The ESP32 I2C pins are:
– GPIO 22: SCL (SCK)
– GPIO 21: SDA (SDI)

9.ใช้ Arduino IDE แก้ไข code ในส่วนของ อุปกรณ์ IoT (ESP8266)
– แก้ไข file “NodeMCUv3_BME280_deepsleep.ino” ตามระบบ WIFI และ URL App เรา
const char* ssid = "WIFI-SSID"; const char* password = "WIFI-PASSWORD"; const char* serverName = "http://app-name.herokuapp.com/esp-post-data.php"; String apiKeyValue = "********"; String sensorName = "BME280"; String sensorLocation = "37.8718992,-122.2585399";
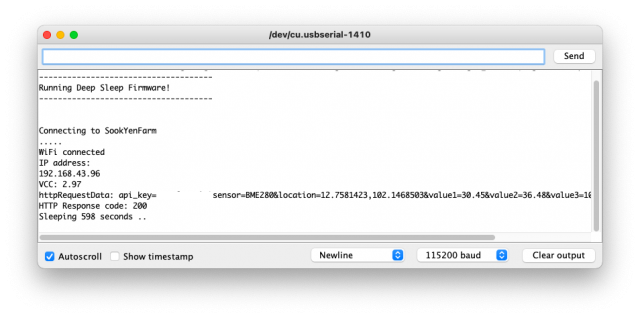
– จากนั้นทำการ Upload code แล้วเปิด Serial Monitor ดู ว่ามี Error อะไรไหม? ถ้าทุกอย่างปกติ ก็จะได้ข้อความดังภาพด้านล่าง ก็ถือว่าเป็นอันใช้ได้ 🙂

10.ทดลอง เข้า หน้าเว็บ Dashboard ของเรา ที่ทำไว้
– เข้าด้วย URL: https://app-name.herokuapp.com/
ตัวอย่างของผมคือ https://tonofarm.herokuapp.com/
ส่วน Options เพิ่มเติม ที่จะนำไปต่อยอด ก็ประมาณนี้ครับ
– ใช้ Battery 18650
– ใช้ Solar Panel + ชุด Charge Battery
– ใส่กล่อง IP66 กันน้ำ เผื่อเอาไปใช้ Outdoor
– เพิ่ม-ลด Sensors ตามความต้องการ
– ปรับแต่ง Dashboard ให้เหมาะสมตามความต้องการ
เป็นอย่างไรกันบ้างครับ ไม่ยากใช่ไหมครับ เอาไว้ทำเล่นๆ เราก็จะได้ Weather Station ของเราเองเอาไว้ใช้งาน และสามารถเข้าจากที่ไหน ก็ได้ เพราะอยู่บน Heroku Cloud ที่สำคัญ ฟรีด้วยครับ 🙂
สำหรับเพื่อนๆ ท่านใด ที่ติดปัญหา ตรงไหน สามารถสอบถามกันเข้ามาได้นะครับ
LINE ID: pornpasok

Source Code: https://github.com/pornpasok/esp-weather-station
รายละเอียดเพิ่มเติม: https://randomnerdtutorials.com/cloud-weather-station-esp32-esp8266/



