IoT 101 ของเรา วันนี้ จะมาพูดถึงวิธีการ Setup IKEA VINDRIKTNING + WeMos D1 mini (Tasmota Firmware) กันครับ
โดยมีขั้นตอนต่างๆ ประมาณนี้
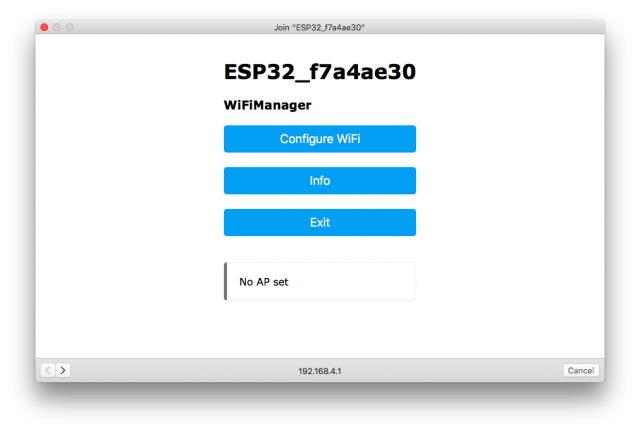
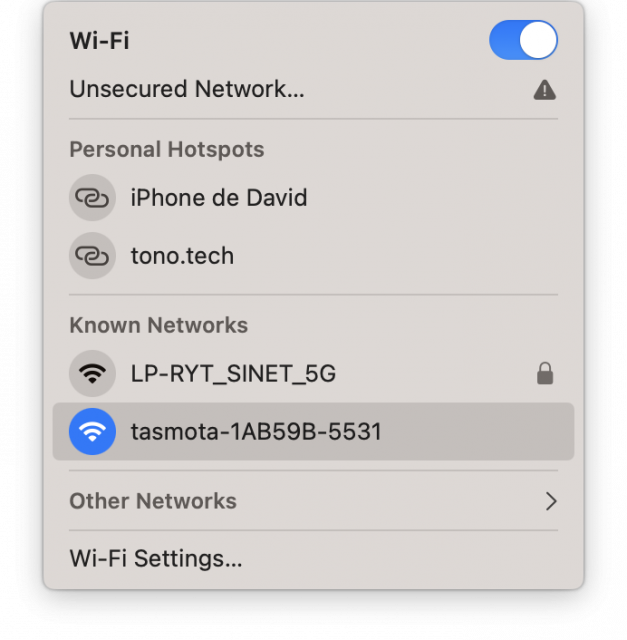
1. เกาะ WiFi (AP): tasmota-XXXXXX-XXXX

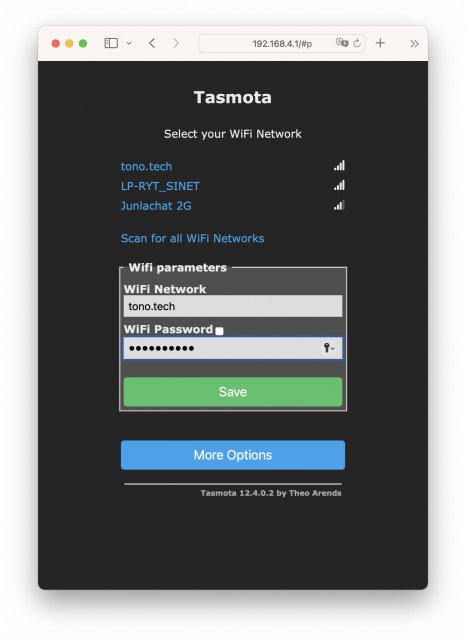
2. เปิด Web Browser เข้า http://192.168.4.1

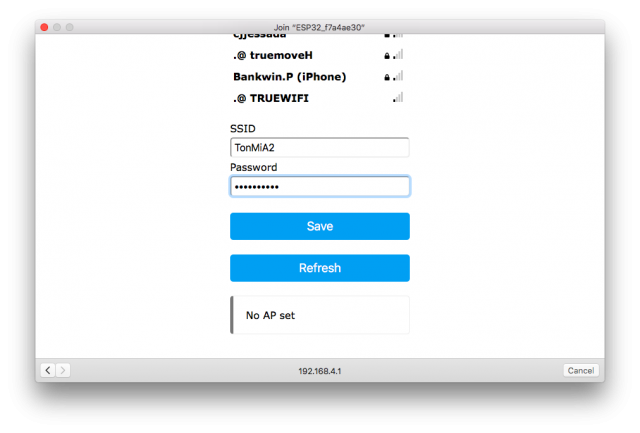
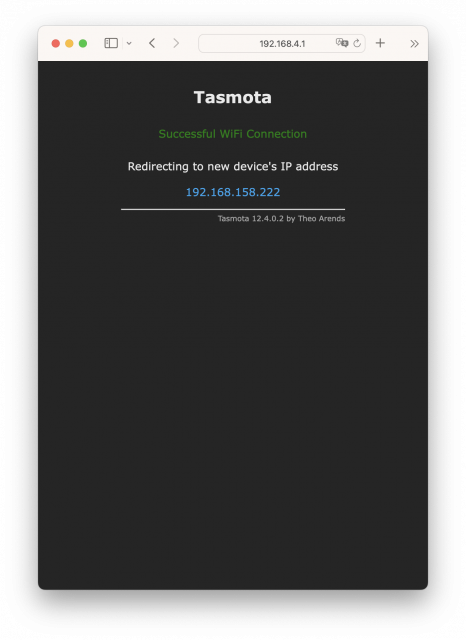
3. ทำการ Setup WiFi ที่ต้องการใช้งาน

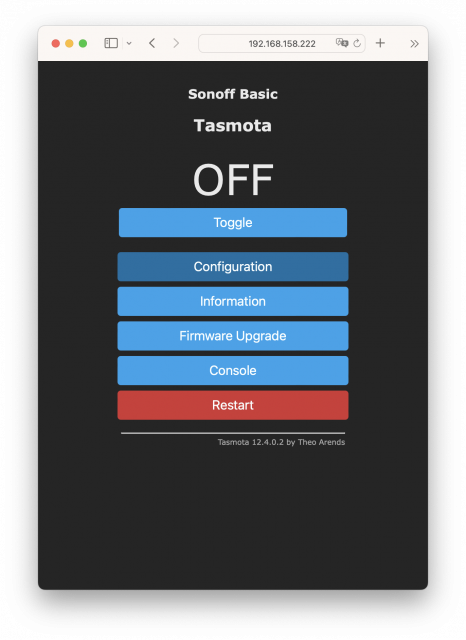
4. จากนั้นเข้าผ่าน IP ใหม่ ของ Tasmota ที่ได้จาก WiFi ที่คุณใช้งาน

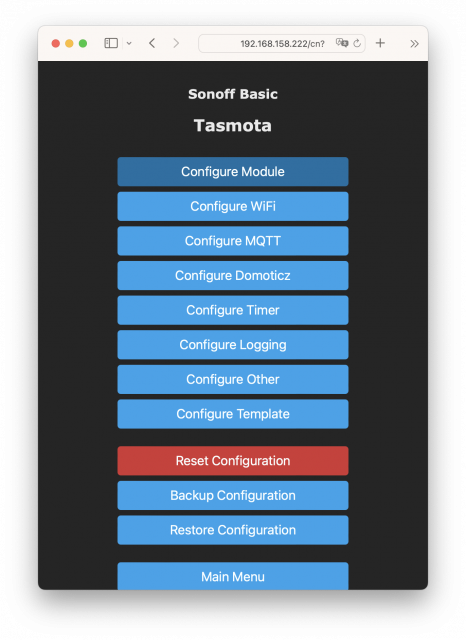
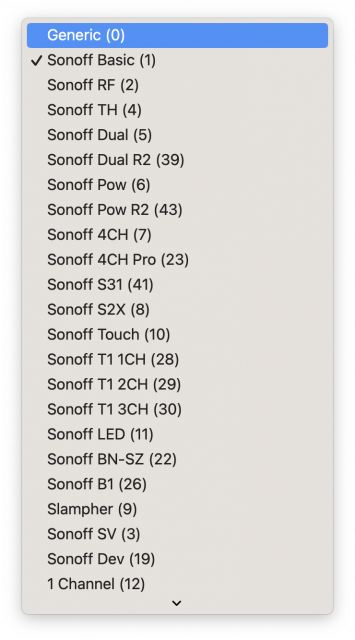
5. คลิก Configuration > Configure Module เลือก Generic (0) กด Save แล้วรอ Tasmota Restart


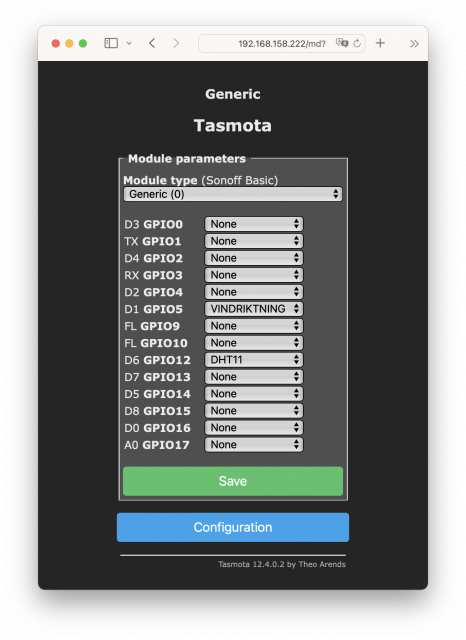
6. คลิกเข้า Configure Module อีกครั้ง
– PIN: D1 GPIO5 เลือก VINDRIKTNING
– PIN: D6 GPIO12 เลือก DHT11
กด Save แล้วรอ Tasmota Restart

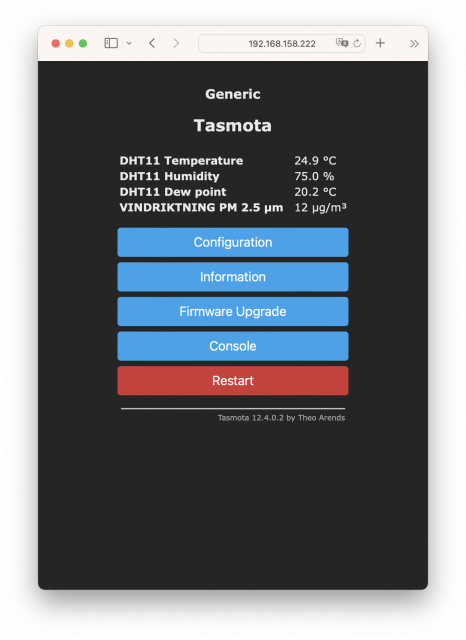
7. เมื่อเรา config ถูกต้อง ก็จะได้ค่า Temperature, Humidity, Dew point และ PM 2.5 ตามรูปครับ

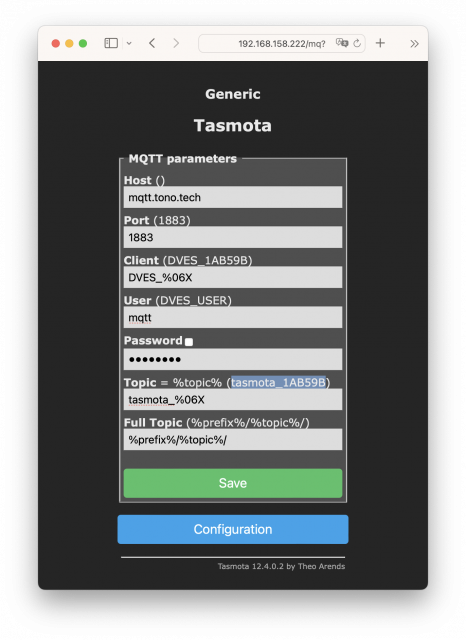
8. คลิก Configuration > Configure MQTT
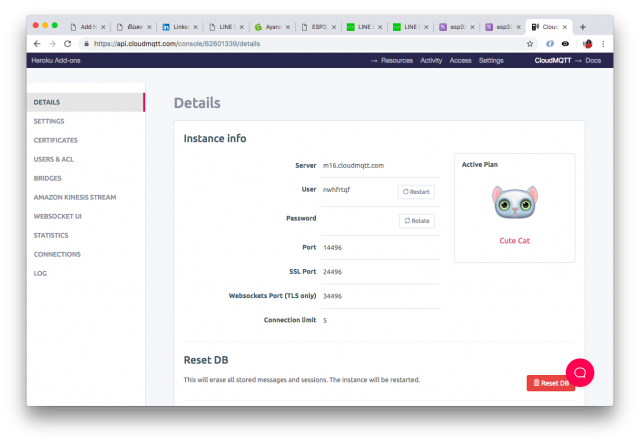
– Host: mqtt.tono.tech
– Port: 1883
– Client: DVES_%06X (ค่า default)
– User: mqtt
– Password: XXXXXX
– Topic: tasmota_%06X (ค่า default)
* จากตัวอย่าง จะได้ค่า tasmota_1AB59B ตามเลข MAC Address ของตัว ESP8266
– Full Topic: %prefix%/%topic%/ (ค่า default)
กด Save แล้วรอ Tasmota Restart

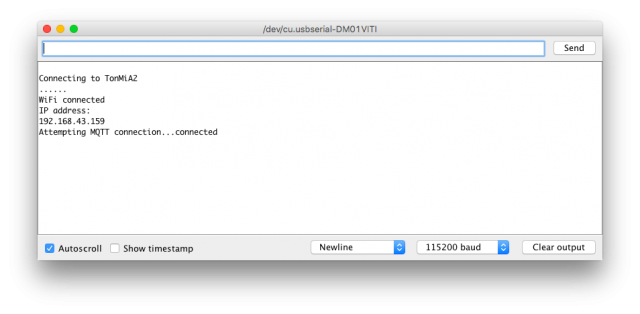
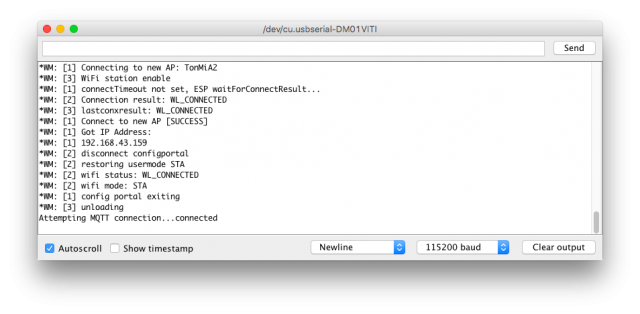
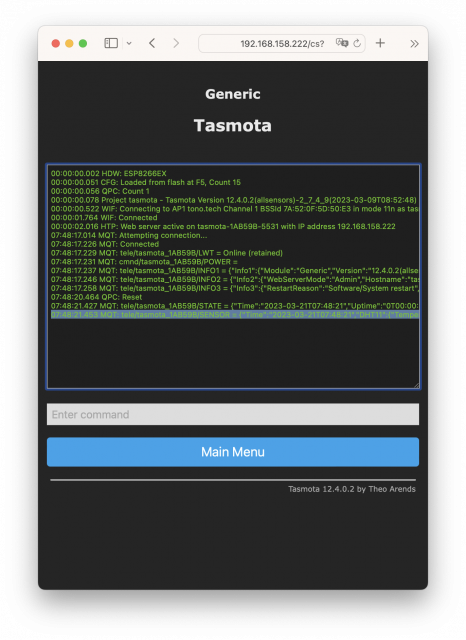
9. คลิก Console จะเห็น Logs ที่ Tasmota ประมาณนี้ เป็นอันใช้ได้แล้ว
07:48:21.453 MQT: tele/tasmota_1AB59B/SENSOR = {"Time":"2023-03-21T07:48:21","DHT11":{"Temperature":24.7,"Humidity":72.0,"DewPoint":19.3},"VINDRIKTNING":{"PM2.5":7},"TempUnit":"C"}

10. Download IoT MQTT Panel จาก Play Store

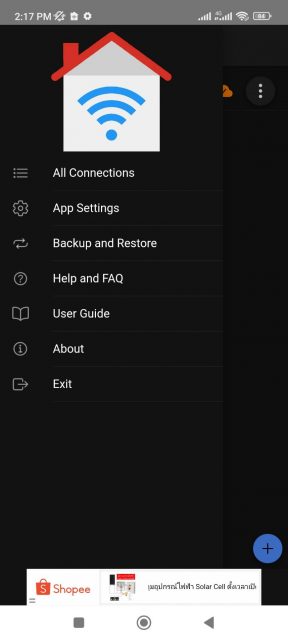
11. เลือก Backup and Restore
จากนั้นเลือก RESTORE จาก pm25dashboard.json นี้ หรือจะเลือกสร้าง Dashboard ใหม่เองก็ได้
เปลี่ยนชื่อ topic เป์นของ Tasmota Device ของเรา
อย่างเช่นของผมจะเป็น tele/tasmota_1AB59B/SENSOR


pm25dashboard.json
{"dataVersion":120,"globalSettings":{"runInBackground":true,"appTheme":"dark"},"connections":[{"connectionName":"Tasmota PM2.5","clientId":"ub5bvpTlZA","host":"mqtt.tono.tech","port":1883,"connectionType":"tcp","username":"mqtt","password":"XXXXXX","connectionTimeout":30,"keepAlive":60,"autoConnect":true,"disableHostnameCheck":false,"caCertificateFileName":"","clientCertificateFileName":"","clientKeyFileName":"","sslClientPassword":"","enableWillMessage":false,"willTopic":"","willPayload":"","willRetain":false,"willQoS":0,"defaultDashboard":"dashboard_0","connectionId":"connection_0","notifyOnDisconnect":false}],"dashboards":[{"connectionId":"connection_0","dashboardId":"dashboard_0","dashboardName":"PM 2.5","dashboardPrefixTopic":"","lockPanels":true}],"panels":[{"connectionId":"connection_0","dashboardId":"dashboard_0","panelId":"panel_7","panelName":"WiFi Signal","type":"progress","mqttType":"sub","topic":"tele\/tasmota_1AB59B\/STATE","payloadMin":0,"payloadMax":100,"qos":0,"defaultColor":"success","dynamicColor":true,"firstColor":"danger","secondColor":"warning","thirdColor":"success","firstColorEnd":50,"secondColorEnd":80,"disableDashboardPrefix":true,"panelWidth":"100","panelMergeClass":"","showReceivedTimeStamp":true,"unit":"%","orientation":"horizontal","enableNotification":false,"notificationFilter":"all","notificationMin":"","notificationMax":"","notificationValue":"","notificationRegex":"","notificationMessage":"","isJSONPayload":true,"jsonPath":"$.Wifi.RSSI","messageFactor":1,"step":1},{"connectionId":"connection_0","dashboardId":"dashboard_0","panelId":"panel_1","panelName":"Temp","type":"gauge","mqttType":"sub","topic":"tele\/tasmota_1AB59B\/SENSOR","payloadMin":0,"payloadMax":100,"qos":0,"disableDashboardPrefix":false,"panelWidth":"33","firstColor":"#009600","secondColor":"#fac800","thirdColor":"#ff5722","firstColorEnd":33.33,"secondColorEnd":66.67,"panelMergeClass":"","showReceivedTimeStamp":false,"unit":"°C","enableNotification":false,"notificationFilter":"all","notificationMin":"","notificationMax":"","notificationValue":"","notificationRegex":"","notificationMessage":"","isJSONPayload":true,"jsonPath":"$.DHT11.Temperature","messageFactor":"","step":1},{"connectionId":"connection_0","dashboardId":"dashboard_0","panelId":"panel_2","panelName":"Humidity","type":"gauge","mqttType":"sub","topic":"tele\/tasmota_1AB59B\/SENSOR","payloadMin":0,"payloadMax":100,"qos":0,"disableDashboardPrefix":false,"panelWidth":"33","firstColor":"#009600","secondColor":"#fac800","thirdColor":"#ff5722","firstColorEnd":70,"secondColorEnd":100,"panelMergeClass":"","showReceivedTimeStamp":false,"unit":"%","enableNotification":false,"notificationFilter":"all","notificationMin":"","notificationMax":"","notificationValue":"","notificationRegex":"","notificationMessage":"","isJSONPayload":true,"jsonPath":"$.DHT11.Humidity","messageFactor":1,"step":1},{"connectionId":"connection_0","dashboardId":"dashboard_0","panelId":"panel_3","panelName":"PM 2.5","type":"gauge","mqttType":"sub","topic":"tele\/tasmota_1AB59B\/SENSOR","payloadMin":0,"payloadMax":1000,"qos":0,"disableDashboardPrefix":false,"panelWidth":"33","firstColor":"#009600","secondColor":"#fac800","thirdColor":"#ff5722","firstColorEnd":35,"secondColorEnd":85,"panelMergeClass":"","showReceivedTimeStamp":false,"unit":"ug\/m3","enableNotification":false,"notificationFilter":"all","notificationMin":"","notificationMax":"","notificationValue":"","notificationRegex":"","notificationMessage":"","isJSONPayload":true,"jsonPath":"$.VINDRIKTNING.['PM2.5']","messageFactor":1,"step":10},{"connectionId":"connection_0","dashboardId":"dashboard_0","panelId":"panel_0","panelName":"PM 2.5","type":"line-graph","mqttType":"sub","qos":0,"comboItemList":[{"topic":"tele\/tasmota_1AB59B\/SENSOR","label":"ug\/m3","color":"#7b00f5","showArea":true,"showPoints":true,"unit":"","enableNotification":false,"notificationFilter":"all","notificationMin":"","notificationMax":"","notificationValue":"","notificationRegex":"","notificationMessage":"","isJSONPayload":true,"jsonPath":"$.VINDRIKTNING.['PM2.5']","messageFactor":1}],"disableDashboardPrefix":false,"panelWidth":"100","panelMergeClass":"","maxPersistence":50,"smoothCurve":true},{"connectionId":"connection_0","dashboardId":"dashboard_0","panelId":"panel_4","panelName":"Temp","type":"line-graph","mqttType":"sub","qos":0,"comboItemList":[{"topic":"tele\/tasmota_1AB59B\/SENSOR","label":"°C","color":"#99ff99","showArea":true,"showPoints":true,"unit":"°C","enableNotification":false,"notificationFilter":"all","notificationMin":"","notificationMax":"","notificationValue":"","notificationRegex":"","notificationMessage":"","isJSONPayload":true,"jsonPath":"$.DHT11.Temperature","messageFactor":1}],"disableDashboardPrefix":false,"panelWidth":"100","panelMergeClass":"","maxPersistence":50,"smoothCurve":true},{"connectionId":"connection_0","dashboardId":"dashboard_0","panelId":"panel_5","panelName":"Humidity ","type":"line-graph","mqttType":"sub","qos":0,"comboItemList":[{"topic":"tele\/tasmota_1AB59B\/SENSOR","label":"%","color":"#007bf5","showArea":true,"showPoints":true,"unit":"%","enableNotification":false,"notificationFilter":"all","notificationMin":"","notificationMax":"","notificationValue":"","notificationRegex":"","notificationMessage":"","isJSONPayload":true,"jsonPath":"$.DHT11.Humidity","messageFactor":1}],"disableDashboardPrefix":false,"panelWidth":"100","panelMergeClass":"","maxPersistence":50,"smoothCurve":true}]}
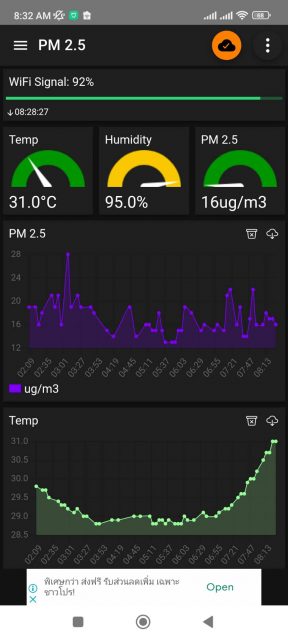
12. ถ้าเสร็จเรียบร้อย เราก็จะได้ Dashboard ไว้ใช้งานแล้วครับ

* เพิ่มเติมครับ วิธีการ Hard Reset Tasmota กลับไปเป็นค่า default
1. ถอดสาย USB ออก 30s
2. เสียบสาย ถอดสาย สลับกัน 7 ครั้ง (ครั้งละไม่เกิน 5s)
เป็นอย่างไรกันบ้างครับ ไม่ยากเลยใช่ไหมครับ ในการทำ Dashboard ดีๆ ไว้ดูคุณภาพอากาศ สำหรับช่วง PM 2.5 ประเทศเรา เป็นผู้นำอันดับโลก แบบนี้ 🙂
ถ้าสงสัยหรืออยากสอบถามเพิ่มเติม comment ไว้ตรงนี้ หรือ add LINE ID: pornpasok เข้ามาพูดคุยกันได้ครับ ..